AI-Generated Alt Text
Screen readers describe images using alternative text (alt text). In this class, you will evaluate the quality of websites’ existing alt text, and compare it to AI-generated alt text.
Preparation
First, read WebAIM’s article about the purpose of alt text, and best practices for authoring alt text.
Next, watch this video explaining how computer vision works.
Finally, read this description of Microsoft’s Image Analysis tool, which you will use in class.
Optional: Consider also reading/watching:
- The Hidden Image Descriptions Making the Internet Accessible
- Designing Tools for High-Quality Alt Text Authoring
- Tricking AI Image Recognition
In Class
Try working with a partner, though you can complete the assignment individually if necessary.
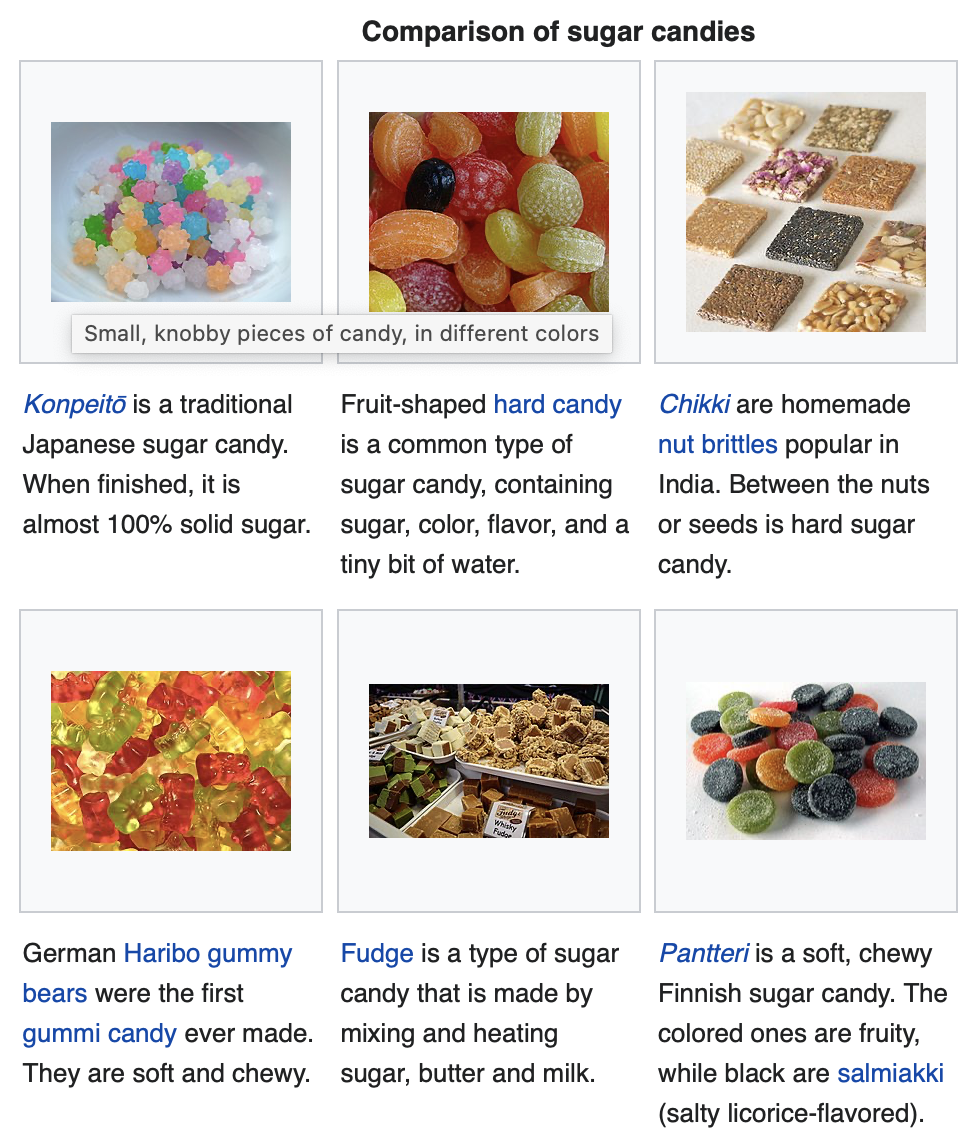
Earlier in the course, you tested using screen readers on different websites. Screen readers can easily read a webpage’s text, but describing images is more difficult. To describe images, screen readers read an image’s “alt text.” For example, on the Wikipedia page for candy, the authors describe the candy pictured below as “Small, knobby pieces of candy, in different colors” (image credit: Midori).

You can see how this description is included in the HTML code for the image:
<img
alt="Small, knobby pieces of candy, in different colors"
src="//upload.wikimedia.org/wikipedia/commons/thumb/5/54/Kompeito_konpeito.JPG/120px-Kompeito_konpeito.JPG"
width="120"
height="90">
Unfortunately, some website creators don’t take the effort to write alt text, and without alt text, screen readers cannot describe images to visually impaired users.
Artificial intelligence may offer a partial solution to this issue. An AI algorithm can automatically generate descriptions of images. Among other companies, Microsoft offers AI captioning as a web service.
Step 1: Generate Alt Text Using AI
Microsoft offers a free demo of its image captioning service. Try uploading a few images to the service.
Discuss with your partner: Are the captions correct? Are the captions sufficiently detailed?
Step 2: Configure “AltToTitle” Bookmarklet
Normally, you will only encounter alt texts if you use a screen reader (or if you read a website’s code). To easily view alt texts, we will use some JavaScript code to modify the HTML of the websites you visit. To do this, we will use a feature called bookmarklets. Follow these instructions to install the “Alt to Title” bookmarklet in your browser.
- In Chrome, open the “…” menu, then choose “Bookmarks”, “Show Bookmarks Bar”
- Your bookmarks bar is displayed under the search field. By default, your bookmarks bar may be empty. Right-click on it, then choose “Add Page…”

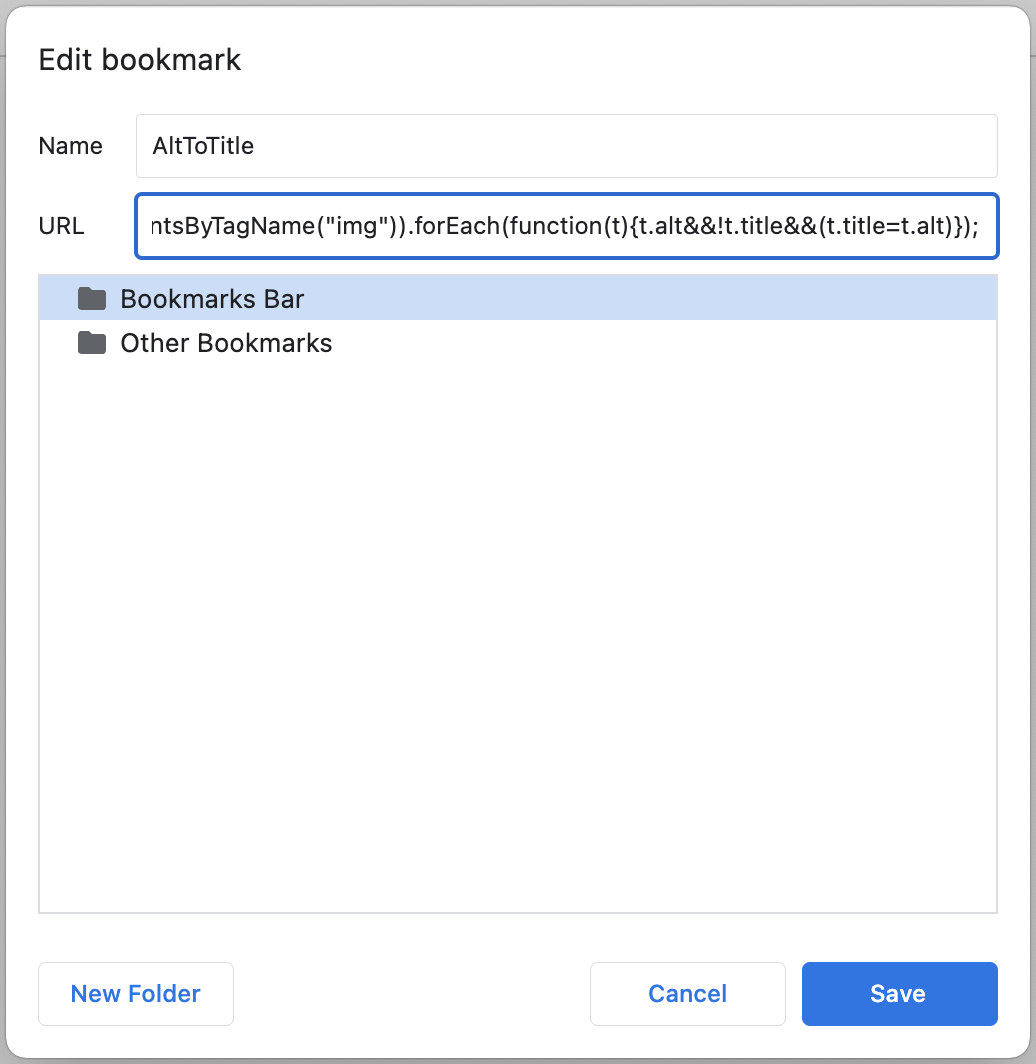
- Name the bookmark (e.g., “AltToTitle”). Load, copy, and paste the bookmarklet code into the URL field. Ensure that you copy the code, not the link (see the image below). Copy everything, including the
javascript:prefix.

- Now, the bookmarklet should appear in your bookmarks bar.

- When you click the bookmarklet, the JavaScript code it contains will be run. Specifically, the code will copy each image’s alt text into the title attribute, so when you hover over an image, it will show the image’s alt text in a tooltip.

- Finally, test the bookmarklet by running it on this page. If it’s working correctly, you should be able to read the alt text for the images on this page.
Note: If an image doesn’t have alt text, the tooltip will show “Alt text was blank.”
Note: Browser plugins can interfere with the display of alt text. If the bookmarklet isn’t working, try disabling your browser plugins.
Note: If you are interested in how the JavaScript code works, view this version of the code. The version you copy-pasted has all the whitespace removed, which is necessary for the bookmarklet to run, but makes the code harder to read.
Note: The bookmarklet can only make changes to the local copy of a webpage stored by your browser. If you refresh a webpage, local changes will be lost. This means that the bookmarklet needs to be run again each time you reload a webpage.
Step 3: Compare Websites’ Alt Text to AI-Generated Alt Text
Next, evaluate the alt text on three websites. I recommend testing a news website (e.g., The New York Times, the BBC, etc.), a website of a large non-profit (e.g., Wikipedia, The Guggenheim, etc.), and another popular site of your choice (e.g., a shopping website, a restaurant’s website, another social media website, etc.).
For each website, record:
- The name of the website
- At least three different images. For each image, record:
- A copy of the image
- The image’s alt text, if present
- The alt text generated by Microsoft’s AI captioning service
Finally, compare each website’s alt text to the AI-generated alt text. Discuss with your partner: Which alt text is better, and why?
Hint: Refer to WebAIM’s best practices for authoring alt text. Also, refer to the examples shown in the template below.
Note: If you run the bookmarklet but you don’t see any alt text tooltip (i.e., you don’t even see “Alt text was blank”), the website’s styling may prevent the display of tooltips. In this case, you can either test a different website, or you can view the source code of the website to view the alt text.
Submit
Upload a PDF containing:
- Your name(s)
- A filled-in version of the template shown below with:
- Responses to the reflection questions. Write at least 300 words.
- A comparison of websites’ alt texts to AI-generated alt texts. Include three images from three websites (9 images total).
- Thoughts on how this activity could be improved in the future
Template
Reflection questions:
- Overall, which alt texts were higher quality: websites’ alt texts, or the AI-generated alt texts? Did you notice any patterns?
- Should more websites use AI to generate alt text? Why or why not?
Alt text comparison:
Learning Goals
- Evaluate the performance of AI systems
- Evaluate the prevalence of web usability issues
- Develop written communication skills



